개요
기본적인 View의 사용법과 URL 핸들링을 익힙니다. 새 프로젝트를 생성했으면 터미널을 엽니다.
터미널 열기
django 프레임워크에서는 새 앱 생성, 데이터베이스 관리 등의 중요한 작업들은 CLI 명령을 기반하여 제어합니다. 터미널을 열어 새 앱을 생성해봅니다.
- View -> Tool Windows -> Terminal
- PyCharm 하단의 Terminal 탭 클릭
- Alt F12 키
아래 이미지와 같이 달러($) 표시의 프롬프트가 보인다면 정상적으로 Bash 터미널을 연 것입니다. 혹시 기존 Windows의 cmd 표시가 나타난다면 개발 준비하기 모듈의 PyCharm 설치 과정에서 Bash 터미널로 변경하는 부분을 참고하십시오.

새 앱 생성
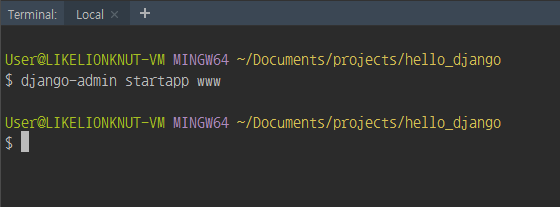
터미널에서 다음 명령을 실행합니다.
django-admin startapp <새 앱 이름>
저는 www라는 앱을 생성하겠습니다.

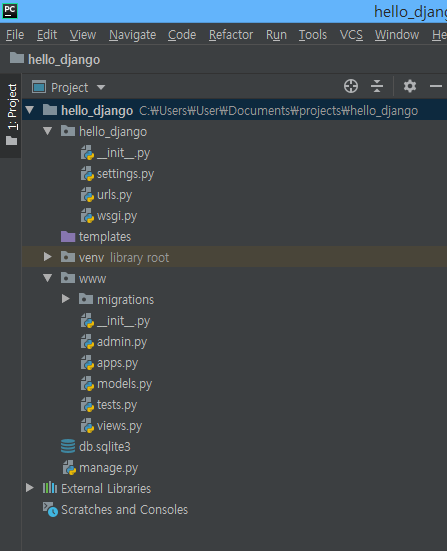
이제 프로젝트 탭 여백을 한 번 클릭해보면 목록이 새로고침되면서 새 앱의 이름으로 폴더가 생성되는 것을 볼 수 있습니다. 폴더를 더블클릭하여 펼쳐보면 아래 이미지처럼 기본 파일이 세팅되어 있습니다.

우리는 먼저 View를 다룰 것이므로 views.py를 열어봅니다. 보통 새 앱을 만들면 아래 코드만 덩그러니 있을 것입니다.
from django.shortcuts import render # Create your views here.
View는 앞서 언급한 것처럼 애플리케이션이 작동하는 핵심 논리를 구현하는 곳입니다. 여기에 간단한 웹 페이지를 보여주는 함수를 정의할 것입니다. 함수의 역할은 간단히 HTML 파일을 띄우는 것입니다. 결과적으로 우리가 이 django 프로젝트를 실행하면 여기에서 우리가 정의한 함수가 호출되도록 할 것입니다.
저는 아래와 같이 index라는 함수를 정의했습니다.
from django.shortcuts import render
# Create your views here.
def index(request):
pass
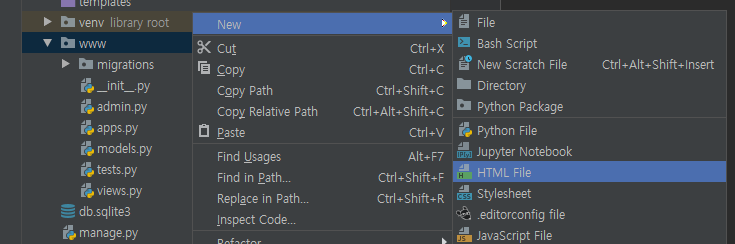
아참, 우리는 HTML 파일을 보여주려 하는데 아직 HTML 파일도 만들지 않았네요. HTML 파일은 MTV 패턴 중 T(Template)에 해당됩니다. django에서 Template은 다음과 같이 생성합니다. www 앱 폴더를 오른쪽 클릭한 후 New -> HTML File을 클릭합니다.

아래 이미지와 같이 입력합니다. 일단 www 앱 폴더의 하위 폴더로 templates를 생성한 뒤 그 안에 또 www라는 폴더를 생성하고 그 안에 index.html을 생성합니다.

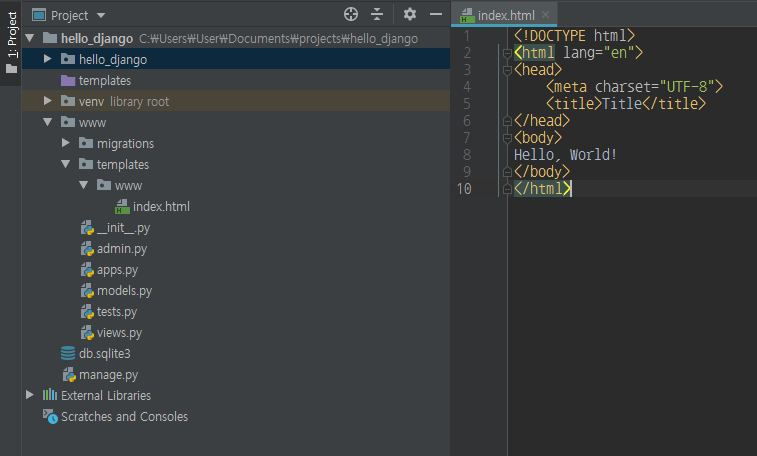
제대로 생성했다면 아래 이미지의 프로젝트 탭 처럼 폴더 구조가 나타날 겁니다. index.html 파일을 열어 간단한 문자를 입력해줍니다.

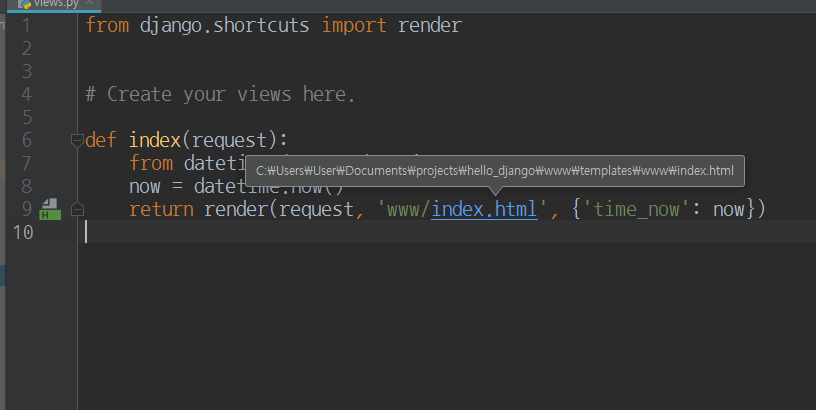
이제 다시 views.py 파일로 돌아와 마저 함수를 작성합니다.
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'www/index.html')
1번 줄에 의해 django.shortcuts 라이브러리에서 render 함수를 import 한 상태에서 index 함수를 정의했습니다. 그리고 index 함수는 www앱의 index.html 파일을 출력하라(render)는 의미입니다.
기본적인 View 및 Template 설정은 모두 끝났습니다. 하지만 아직 한단계가 남았습니다. 개발 서버를 통해 웹 페이지를 띄우면 새 앱의 index 함수가 호출되도록 설정해야 합니다. 지금까지 index 함수를 정의만 한 것이지 이를 호출하는 작업은 한 적이 없잖아요!
URLconf 설정
프로젝트 폴더 안에 있는 urls.py를 열어봅니다. urls.py 파일은 웹 브라우저 주소 표시줄에 보이는 URL를 관리하는 파일입니다. 일단 우리는 새 앱에서 작성한 index 함수를 호출할 것입니다. 주석을 읽어보면 알겠지만 대강 3가지 URL을 설정하는 방법이 있습니다.
"""hello_django URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
그리고 하단에 urlpatterns라는 리스트가 존재합니다. django는 urlpatterns 리스트를 참조하여, 도메인 뒤에 붙는 경로에 따라 호출할 함수를 결정합니다.
예를 들어 기본으로 admin/이라는 경로가 지정되어 있는데 이는 admin.site.urls 함수를 호출합니다. django 관리자 페이지에 접속하기 위해 localhost:8000/admin으로 접속할 수 있었던 것은 바로 urlpatterns 리스트에 admin/이라는 경로로 연결된 함수가 있었기 때문입니다.
이제 localhost:8000으로 접속하면 우리가 만든 HTML 페이지가 나타나도록 해봅시다.
from django.contrib import admin
from django.urls import path
from www.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path('', index),
]
호출될 함수는 현재 urls.py 파일에서 찾을 수 없으므로 4번 줄과 같이 새 앱의 views.py에서 index 함수를 import 해주어야 합니다.
이제 8번 줄처럼 urlpatterns 리스트에 새 경로를 추가합니다. localhost:8000로 접속하되 admin/과는 다르게 아무런 경로없이 접속할 때는 ''로 빈 경로를 지정합니다. 그리고 import된 index 함수명을 적어주면 URLconf 설정까지 마친 것입니다.
실행하기
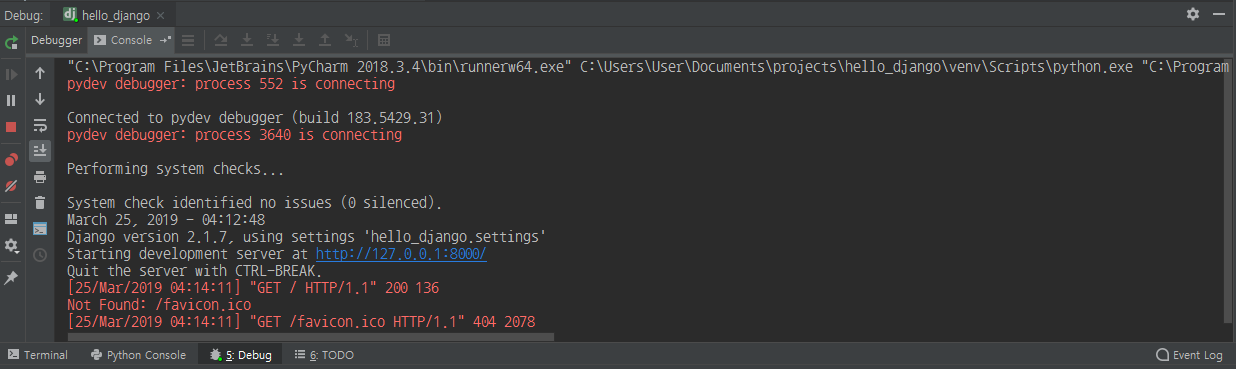
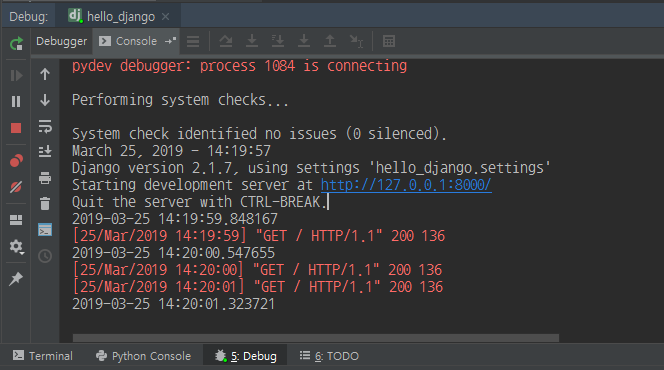
디버그 모드로 django 앱을 실행합니다. 오른쪽 상단의 벌레 모양 아이콘을 클릭하거나 Shift F9 키를 누릅니다. Debug 탭에 현재 개발 서버가 작동되면서 로그가 찍혀나옵니다. 파란색으로 http://127.0.0.1:8000/ 링크가 나타나는데 클릭하면 바로 웹 브라우저가 실행됩니다.

웹 브라우저에서 새로고침하여 웹 서버에 웹 문서 파일을 요청할 때마다 개발 서버에서 응답을 보내주므로 빨간색 로그가 찍힙니다.

동적 컨텐츠
방금 만들었던 Hello, World! 예제를 통해 django에서 View가 어떻게 동작하여 HTML 파일을 보여주지 알아보았습니다. 하지만 이 웹 페이지는 언제 어디서 방문을 하든 HTML 파일을 수정하지 않는 한 내용이 항상 같기 때문에 정적 컨텐츠입니다. django를 사용하는 가장 중요한 이유인 동적인 컨텐츠를 웹 페이지로 제공하는 방법을 살펴봅시다. 현재 우리는 데이터베이스를 다루는 Model에 대해 알아보지 않았기 때문에 간단히 현재 날짜와 시간을 출력하는 페이지를 만들어 봅니다.
Python에는 기본적으로 날짜를 계산하기 위한 datetime 모듈이 포함되어 있습니다.
from datetime import datetime now = datetime.now() print(now)
Python 콘솔에서 위 코드처럼 작성한 후 실행 시켜보면 다음과 같이 날짜가 출력되는 것을 볼 수 있습니다.
2019-03-25 14:08:53.430072
현재 날짜를 얻는 방법을 알았으니 이제 우리가 보여줄 HTML 파일에 이 동적인 컨텐츠를 삽입하는 일만 남았습니다. 이 코드를 django의 M, T, V 중 어느 부분에 넣어야 될까요? 일단, Model은 배제한다고 했으니 T와 V중 하나인데...
View는 동적 컨텐츠를 생산하기 위한 논리적인 알고리즘 등을 구현하는 곳이라고 했으니, 우리가 위에서 구현한 날짜 및 시간을 구하는 코드를 넣기 위한 적절한 곳입니다. 또 Template은 우리가 도출한 날짜 값을 HTML에 보여주기 위해 필요한 HTML 파일이 있는 곳입니다. 즉, 우리가 생산한 정보의 이동 경로를 도식화해보면 다음과 같습니다.
[이미지]
그럼 View를 일단 구현해야하니, views.py 파일을 열어봅니다. 우리가 만들었던 index 함수가 있습니다.
from django.shortcuts import render
# Create your views here.
def index(request):
from datetime import datetime
now = datetime.now()
print(now)
return render(request, 'www/index.html')
일단 이렇게 하고 디버깅 실행(Shift F9)을 해보면 웹 페이지를 새로고침할 때 마다 웹 페이지에서 날짜가 나타나는 것이 아니라 PyCharm의 디버깅 탭에서 날짜가 출력되는 것을 볼 수 있어요.

우리는 지금 View에서 날짜라는 동적 컨텐츠를 생산했지만 아직 Template으로 넘겨주지 않았기 때문이예요. 그리고 남아있던 print(now) 문장에 의해 콘솔에 출력되는 것이죠. 이제 print(now)를 지우고 now 변수를 index.html로 넘겨줍시다.
from django.shortcuts import render
# Create your views here.
def index(request):
from datetime import datetime
now = datetime.now()
return render(request, 'www/index.html', {'time_now': now})
index 함수는 웹 브라우저(클라이언트)의 요청(request)에 대해 return을 함으로써 응답(response)합니다. 응답할 때 웹 페이지(index.html)를 같이 보내게 되는데, 이때 index.html에 삽입할 데이터를 추가해 줄 수 있습니다. 데이터를 추가할 때에는 Python의 사전(Dictionary) 타입으로 전달해야 하며, 키 값은 우리가 기억하기 쉽게 지정하되, 값은 우리가 만들었던 동적 컨텐츠(날짜)인 now 변수를 지정합니다.
아직 끝난 것이 아닙니다. 이제 Template으로 컨텐츠를 전달했으니 Template에서 이 데이터를 받아서 출력해야 합니다. templates 폴더 안에 있는 index.html 파일을 열어봅시다.

열여진 HTML 파일에서 아래와 같이 우리가 지정한 딕셔너리 키인 'time_now'를 출력합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello, World! {{ time_now }}
</body>
</html>
처음 보는 {{ }} 문법이 보입니다. 잘 아시다시피 HTML에는 이러한 문법이 없습니다. 이는 django의 Template 문법입니다. HTML에는 동적인 데이터를 다루는 문법이 없으므로 django에서는 넘겨받은 동적 컨텐츠를 다루는 기본적인 Template 문법들을 제공합니다.
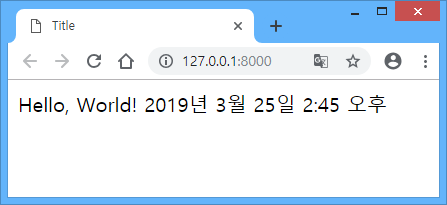
이제 다시 웹 브라우저로 돌아가 새로고침을 해봅시다.

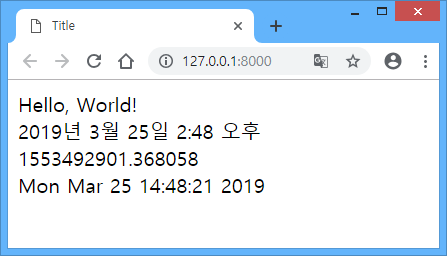
저처럼 날짜와 시간이 정상적으로 출력이 됬나요? 새로고침할 때마다 지금 사용하고 있는 컴퓨터의 로컬 시간을 가져와 보여줍니다. 잠깐 Template을 변경해봐요.
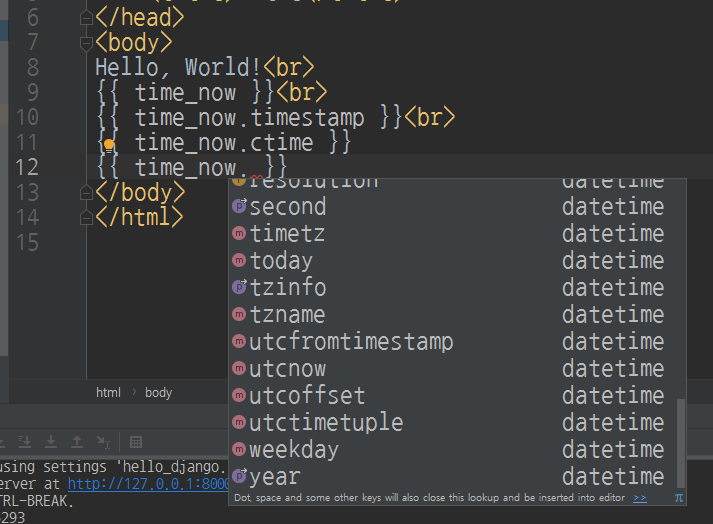
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello, World!<br>
{{ time_now }}<br>
{{ time_now.timestamp }}<br>
{{ time_now.ctime }}
</body>
</html>
HTML 속 템플릿 구문도 django에 의해 값으로 변환이 되므로 결국 HTML의 문자로 남게됩니다. 그러므로 이질감을 갖지 말아주세요. View에서 time_now에 연결된 값은 now 변수인데 이 변수는 datetime 객체를 담고 있습니다. 그러므로 Template에서 time_now. 을 통해 여러 메서드나 변수를 출력할 수 있어요.

새로고침 할 때마다 실시간으로 HTML 문서가 동적으로 변경되는 것을 볼 수 있습니다.

오류 페이지


