5.3.4) StringBufferException
StringBufferException은 StringBuffer의 내부에서 발생하는 예외를 처리하기 위해 고안되었다. 코드를 먼저 보자.
|
StringBuffer.js (StringBufferException) |
|
/** StringBuffer의 예외 형식인 StringBufferException을 정의합니다. @param {string} msg @param {StringBuffer} data */ function StringBufferException(msg, data) { this.description = msg; this.data = data; }
// JavaScript에는 문법적으로 상속 기능이 없기 때문에 // prototype 객체를 이용하여 상속을 흉내냅니다. StringBufferException.prototype = new Exception();
// toString 메서드를 오버라이드 합니다. StringBufferException.prototype.toString = function() { // 상위 객체의 메서드를 호출하고 반환된 문자열 앞에 'StringBuffer'를 붙입니다. return 'StringBuffer' + Exception.prototype.toString.call(this); } |
주석이 많아서 긴 코드처럼 보이지만 실제로는 8줄밖에 안 되는 짧은 코드다. 이 짧은 코드에도 배울 점이 있는데 바로 JavaScript에서의 상속에 대한 것이다. JavaScript에는 기본적으로 상속이 제공되지 않기 때문에 prototype을 이용하여 상속을 흉내 내는 방법을 설명하고자 하는 것이다.
보통 코드를 설명할 때는 위에서 아래로 설명하는 편이지만, 여기서는 가운데 코드를 먼저 설명하겠다. 네 번째 줄을 먼저 보자.
StirngBufferException.prototype = new Exception();
6장에서도 말했고 방금도 말했는데, JS에는 상속이 없다. 모든 것은 객체고 생성자 함수가 클래스를 흉내 낸다. 그리고 이를 설명하면서 프로토타입 체인에 관해서도 얘기했다. 이 설명을 다시 가져와보자.
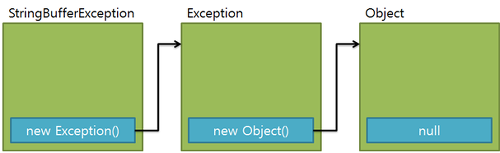
JavaScript에서 속성이나 메서드를 참조하게 되면, 먼저 자신 안에 멤버가 정의되어있는지 찾아본 다음, 발견하지 못하면 그 프로토타입으로 이동하여 해당 프로토타입 객체 내에서 멤버를 찾는다. 이는 멤버를 찾거나, 멤버를 찾지 못하고 null을 반환하고서야 비로소 끝나는데, 이러한 객체들의 연쇄를 가리켜 프로토타입 체인(prototype chain)이라고 한다.
이를 그림으로 표현하면 다음과 같다.
이 내용은 다음의 코드를 실행함으로써 확인할 수 있다.
|
StringBufferPrototype.htm |
|
// 프로토타입을 확인하는 예제입니다. function main() { var ex = new StringBufferException('test', null);
// ex 객체의 프로토타입을 획득합니다. var p = Object.getPrototypeOf(ex);
// 획득한 프로토타입 객체를 출력합니다. log(p);
// 과정을 반복합니다. p = Object.getPrototypeOf(p); log(p); p = Object.getPrototypeOf(p); log(p); p = Object.getPrototypeOf(p); log(p); log('complete'); } |
|
실행 결과 |
|
StringBufferException: undefined [] Exception: undefined [] [object Object] null complete |
이 경우 생성한 StringBufferException 객체는 내부에 그 상위 객체 Exception의 인스턴스를 가지고 있다. 같은 방식으로 Exception 또한 내부에 Object의 인스턴스를 가지고 있고, 모든 객체의 조상인 Object 객체만이 유일하게 상위 객체가 없이 null로 초기화되어있다.
사실 JavaScript의 상속은 이 내용만으로는 모든 것이 설명되지 않았지만, 일단 프로젝트를 진행하기 위해서는 이 정도로 충분한 것 같다. 후에 기회가 된다면 이에 대해서도 별도의 문서에서 다루겠다.
나머지는 메서드 오버라이딩에 관한 내용이다. 어렵지 않게 이해할 수 있으므로 넘어가겠다.