CSS의 flex는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구입니다. 지금까지 레이아웃과 관련된 다양한 속성들이 있었지만 그리 효과적이지 않았습니다. flex를 이용하면 레이아웃을 매우 효과적으로 표현할 수 있습니다. 아래 영상에서는 flex가 도입된 배경을 설명합니다.
이 기술을 현재 사용해도 좋을지는 아래 페이지를 참고하셔요.
http://caniuse.com/#search=flex
flex의 기본
flex를 사용하기 위해서는 컨테이너 태그에 display:flex 속성을 부여해야 합니다. 또한 flex-direction을 이용해서 정렬방향을 바꿀 수 있습니다. 기본은 row입니다. 아래 영상은 flex의 기본적인 사용법을 알려드립니다.
예제 - flex_1_basic
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
grow & shrink
아이템은 컨테이너의 크기에 따라서 작아지기도 하고 커지기도 합니다. 이 때 작아지고, 커지는 비율을 지정하는 방법이 바로 grow & shrink입니다. 여기서는 이 속성들에 대해서 알아보겠습니다.
예제 - flex_2_grow_shrink.html
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 150px;
flex-shrink: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
Holy Grail layout
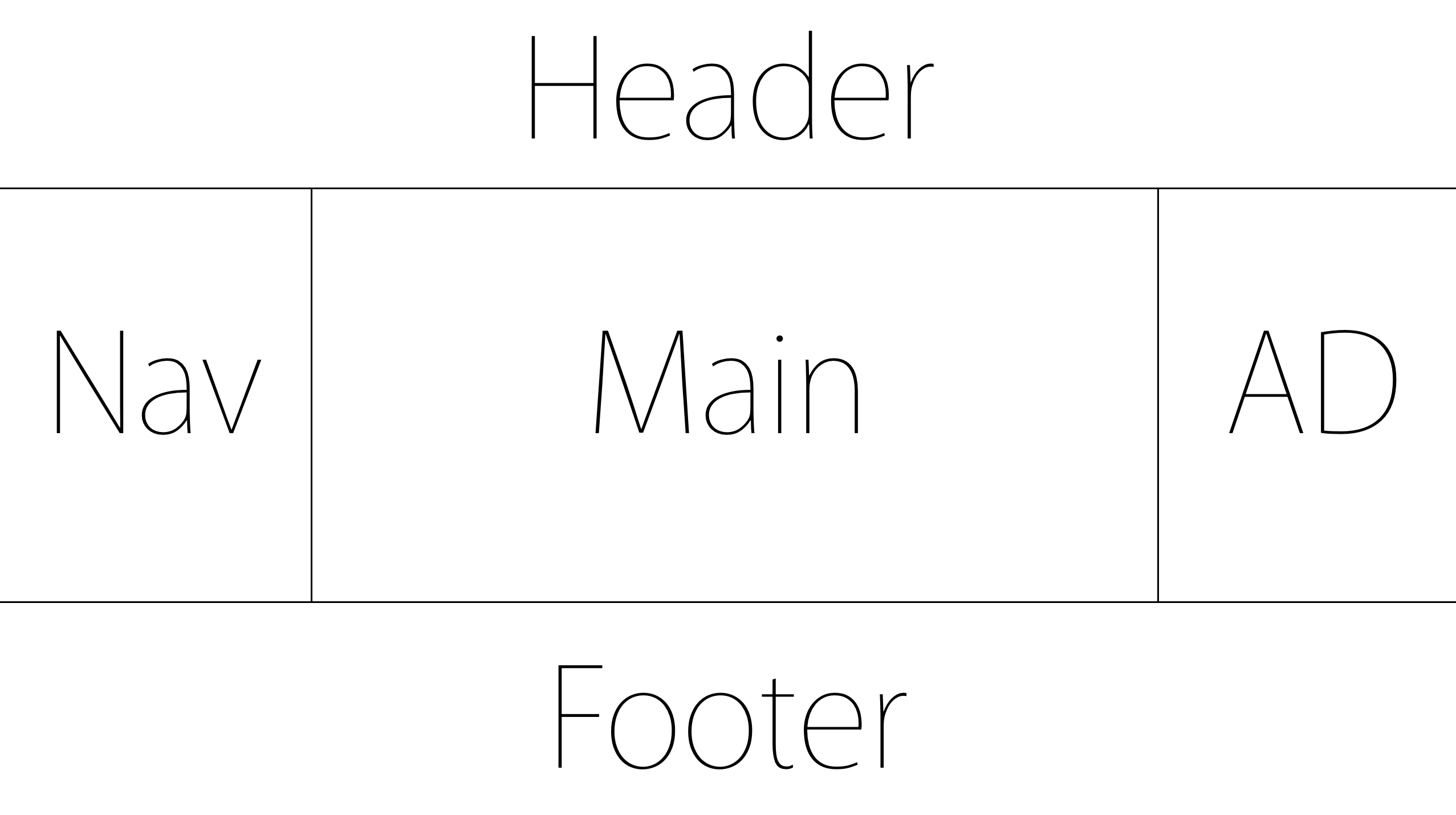
Holy Grail은 성배라는 뜻입니다. 많은 사람들이 성배를 찾기 위해서 노력했지만 찾지 못한 것처럼 많은 사람들이 아래와 같은 레이아웃을 만들기 위해서 노력했지만 완벽한 방법을 찾지 못했습니다. 이것에 비유해서 이런 레이아웃을 성배 레이아웃이라고 부르곤 합니다. flex는 아주 세련된 방법으로 이 문제를 간편하게 해결합니다. 여기서는 플랙스를 이용해서 성배 레이아웃을 만드는 법을 알아봅니다.

예제 - flex_3_holyGrailLayout.html
<!doctype>
<html>
<head>
<meta charset="utf-8">
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis veniam totam labore ipsum, nesciunt temporibus repudiandae facilis earum, sunt autem illum quam dolore, quae optio nemo vero quidem animi tempore aliquam voluptas assumenda ipsa voluptates. Illum facere dolor eos, corporis nobis, accusamus velit, similique cum iste unde vero harum voluptatem molestias excepturi. Laborum beatae, aliquid aliquam excepturi pariatur soluta asperiores laudantium iste, architecto ducimus fugiat sed, saepe quaerat recusandae exercitationem sapiente, impedit nostrum error. Doloremque impedit, eos in quos assumenda illo eum dicta. Voluptatum quaerat excepturi consectetur, doloremque esse deleniti commodi natus, maxime sit? Officia rerum quibusdam porro dolorum numquam harum soluta ex quo! Vero, nam? Necessitatibus rem hic perferendis maiores obcaecati voluptate sunt autem id doloribus, similique repudiandae nesciunt vel facere ex accusantium ipsum provident iste itaque? Perferendis culpa nostrum repellendus dolores repudiandae assumenda, tempora laudantium in quibusdam placeat facilis ex voluptatem provident velit iusto fuga eum nobis deserunt enim minus. Explicabo vel labore, eum doloremque, impedit recusandae aut illum corporis quis atque sit vero quasi tempore placeat ipsam similique quo delectus provident animi distinctio debitis eligendi voluptatum! Dolorem perspiciatis similique non fugit eaque? Commodi suscipit earum aliquam rem, neque ad. Obcaecati nisi beatae officia inventore laborum nostrum natus perspiciatis iste, aperiam vero quisquam saepe labore facilis veritatis illo excepturi vitae autem quis! Voluptatibus atque doloribus perferendis, eligendi ex aliquid debitis laudantium omnis accusamus similique cum mollitia quos adipisci reprehenderit assumenda sequi, dolore tenetur ipsam, odio, vero reiciendis iure. Dolore itaque nesciunt ipsam, id maxime saepe officiis dolorum molestias earum temporibus? Possimus ipsum accusamus quasi minima, quod magnam iusto non cupiditate facilis pariatur aliquam omnis, blanditiis assumenda magni ad voluptas dicta est optio reprehenderit rem ratione earum ipsa, dolor vero! Totam, adipisci eos nihil repellendus. Maiores, blanditiis. Officiis aspernatur iure culpa illo sint ex id perferendis, explicabo architecto ipsa voluptatibus nesciunt pariatur commodi cum quam. Obcaecati ut quidem quam error nemo. Pariatur aliquid autem inventore laboriosam, velit totam, temporibus ad magnam minus, quis nesciunt aperiam veritatis. Vitae porro provident magni eos sit sed dignissimos iure natus odio nostrum molestiae atque mollitia saepe adipisci ut velit quo hic fuga ex, voluptates vel eum ipsum amet, sunt corporis. Maxime odit alias, ratione tenetur, asperiores consequuntur deserunt modi velit ab maiores pariatur voluptates beatae aut nesciunt perspiciatis sed veritatis doloremque quibusdam amet vero. Qui, labore. Atque ratione quae ducimus reprehenderit perferendis nisi earum, debitis commodi maxime sequi facere optio doloribus, repudiandae ex quidem amet iusto inventore quaerat at praesentium sint. Omnis mollitia esse illum suscipit, quis dolorem maxime sunt eaque, autem nisi corrupti perferendis provident tempore quas, unde! Doloribus, at, accusamus, maiores enim amet quod provident temporibus atque, ipsam fugiat incidunt. Quasi iusto ea quibusdam eveniet porro officiis dicta fugiat fugit laudantium ipsum esse quisquam quo laboriosam odit voluptates alias veritatis expedita quidem consectetur eos, impedit, incidunt dolorum? Laborum, facere nulla ullam, aliquid rerum nihil non adipisci, architecto obcaecati iure quam, fuga minus alias eligendi provident ex odio sit. Ducimus, facilis veritatis numquam, maxime quos natus animi, a magnam itaque veniam pariatur sed alias eos quas? Voluptatum fugit doloribus fugiat iste adipisci quidem odit consectetur, sapiente culpa magnam laborum, laboriosam exercitationem cupiditate dignissimos, nisi doloremque hic itaque aspernatur. Ab labore dolorum cumque rem vitae repellat quo quae porro cupiditate minus. Perspiciatis cumque sequi provident fugit. Nulla reiciendis voluptates molestiae corporis voluptate, quidem consequuntur, dolor vero necessitatibus deleniti tempora ab facilis similique, ea error deserunt fuga quia atque omnis nam earum non, illo. Minima quos optio nostrum eos aperiam? Quam, obcaecati velit deserunt tempore, iure vitae repudiandae quos illum quasi esse quas quaerat at consectetur necessitatibus. Cum, quod, dolore voluptatibus quibusdam accusamus aliquam consequatur dolorum illo! Sequi commodi adipisci explicabo soluta necessitatibus magni expedita cumque, officiis voluptas, vel amet recusandae sunt, quidem eum aliquid deleniti unde, impedit non magnam consectetur est minima facere architecto. Molestias cum vero nostrum saepe, dignissimos eius beatae natus fugiat deserunt esse, nesciunt eos ducimus id amet magnam possimus? Optio adipisci quisquam earum totam nemo sunt provident iure ab consectetur et deleniti molestiae blanditiis laudantium, autem consequatur rerum labore ipsa ipsam deserunt nisi, expedita doloremque quibusdam! Illo nemo laborum a sequi in, ad ipsum blanditiis alias! Eaque eos eligendi hic dolorum sint, tempore voluptatum ut numquam. Corporis similique itaque accusantium, esse porro ea dolor, quae consequuntur ullam necessitatibus magni rem optio officiis totam in dicta quas, odio quam blanditiis dolores pariatur? Dolorem, fuga? Harum ratione nemo perspiciatis culpa eum repudiandae esse, atque impedit nihil debitis, assumenda est. Sapiente rerum alias ipsa tempore obcaecati deserunt maiores distinctio officiis itaque fugit optio, eveniet facere amet ipsum, harum laboriosam eius, enim magni blanditiis temporibus nobis consequuntur ut. Quia magnam vero atque modi aspernatur in perferendis voluptas reprehenderit, rerum dolore unde iusto ab non eius molestiae quasi tenetur beatae ipsam quidem, quos at architecto voluptate alias eos. Deserunt velit beatae, ullam, accusantium sit asperiores! A vero perferendis, harum praesentium dolorem deserunt. Numquam voluptas necessitatibus, aliquam ullam saepe harum amet consequatur minima neque officia maxime quo beatae ab aliquid ex placeat rerum unde, reiciendis aspernatur similique, doloremque ad laboriosam modi. Minus quam aperiam, sed aliquid. Fugiat amet harum consequuntur reprehenderit id eum ratione quos temporibus, quae. Ab ut omnis tempora voluptates, sed ea animi voluptatem pariatur quod mollitia corrupti voluptas repellendus consequatur quae adipisci, enim vitae harum nulla natus iusto hic totam officia architecto quam. Debitis dignissimos praesentium, hic. Ad assumenda, aliquid consequuntur dolore eum repudiandae ab explicabo ipsa sed blanditiis. Quidem unde necessitatibus facilis, quis commodi. Dignissimos perferendis, nihil labore corrupti autem cumque ipsum vel voluptatum? Nostrum labore, omnis provident ullam repellendus culpa amet rem consequatur animi, necessitatibus porro. In consequatur optio recusandae, quisquam accusantium at deserunt voluptatem fugit quibusdam neque libero assumenda consectetur numquam ratione quaerat. Quos omnis neque atque, id perferendis possimus, alias, dignissimos doloribus ducimus similique ratione vitae eos laudantium, tempore cupiditate quod consectetur! Voluptas enim laboriosam nesciunt rem. Recusandae beatae numquam asperiores adipisci neque, vel pariatur suscipit provident, a est magni. Laborum dolore incidunt saepe ipsam? Eveniet doloremque animi maxime aliquid rem fugit dolor dignissimos! Quo, ut quod ab.
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href="https://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>


